概述
本文主要介绍使用GitHub page部署个人博客和自定义域名的设置,同时会粗略介绍下博客的制作过程。同样该方法适用于搭建公司官网、企业站点、SEO站群等静态网站。
该制作博客方法需要具备以下知识点(如果对以下知识不熟悉,遇到问题很容易卡壳):
- GitHub使用技能:Git命令相关用法,需要对Git命令大体掌握;
- npm使用技能:安装Node.js,粗略了解npm使用方法;
- 熟练前端框架使用技能:Gatsby、Hugo、Jekyll、Next.js、Hexo、Vue等任意其一都可以,本文以Gatsby为例;
- 域名购买、解析设置;
博客/静态网站制作过程
一、安装Git, 安装Node.js
- Git是为了将写好的网站上传到GitHub上,Git[下载地址]
- Gatsby是使用Node.js 构建的。要启动和运行Gatsby,需要安装Node.js[下载地址]。
- 安装后需要检查npm和node是否正常,首先查看nodejs是否加入到环境变量中,这样就可以直接在cmd中直接运行nodejs下的命令了。打开cmd,输入
echo %PATH%,查看环境变量是否配置OK,我配置的如下;输入node -v和npm -v查看nodejs和npm的版本号,进而确认是否配置OK。
Node.js和npm更多其他使用技巧详见另一篇博客[使用npm批量无损压缩网站图片]。
二、安装Gaysby
新建文件夹用于存放博客/静态网站,在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都可以在git控制台中进行,或者使用Windows自带的cmd也行。
- 安装Gatsby CLI 工具,命令行运行
npm install -g gatsby-cli进行全局安装。 - 安装Gatsby模板站点,先使用最简单的模板站点gatsby-starter-blog,该站点安装简单,便于学习。这个简单站点学会后,可以尝试其他模板站点,也可以开发自己的站点。
命令行运行gatsby new my-gatsby-site https://github.com/gatsbyjs/gatsby-starter-blog即可建立站点,执行后会在当前目录生成my-gatsby-site文件夹,之后cd my-gatsby-site切换到新目录下,之后输入命令gatsby develop,看到网站启动成功,在浏览器中打开localhost:8000,即可看到网站效果。更多详细操作步骤见Gatsby官方教程。
备注:使用gatsby new从GitHub下载模板创建站点,容易报错,这是由于GitHub链接易超时或链接不上,类似问题解决方法见另外一篇博客[创建静态站点时报错npm ERR! Failed at the mozjpeg@7.0.0 postinstall script.] - 根据自己需要更改网站样式及内容,到该步骤网站基本上建好了,就是需要自己慢慢调整网站、优化网站,该步需要大量时间和精力修改。
三、注册Github账号创建个人仓库
打开https://github.com/,注册账号,新建一个项目仓库New repository(仓库名称格式为:xxx.github.io,其中xxx为你注册Github的用户名)。具体操作步骤见[官方教程]
生成SSH添加到GitHub,连接Github与本地,这样每次上传就不需要输入用户名密码了(该操作非必需,可跳过;不过后边上传时就需要按照提示输入账号密码了)。具体操作步骤见[官方教程]
四、上传GitHub
- 建好网站后就需要上传到GitHub,找到项目中的package.json,添加scripts 配置:
"deploy": "gatsby build && gh-pages -d public -b master -r https://github.com/Abel-Lan/Abel-Lan.github.io"- 在新建网站目录下右键单击Git Bash Here,打开git的控制台窗口,依次输入以下命令:
git init
git remote add origin [remote] //其中[remote]改为自己的仓库地址
git branch -M master
npm run deploy // 若提示Published即发布成功- 首次提交需要执行以上所有步骤,之后如果只是提交修改内容,只需在网站目录下右击打开Bit Bash Here,输入
npm run deploy即可。
五、设置个人域名
到此你的个人网站地址是yourname.github.io,就可以正常访问。但由于该域名是Github的子域名,不利于SEO优化。如果想更好的经营博客,就需要购买域名。
可以在阿里云、腾讯云等购买域名(需要实名认证);如果不想实名认证,又要便宜的域名,在NameSilo(国外域名商,记得使用优惠码,支持支付宝、微信)上购买也行。
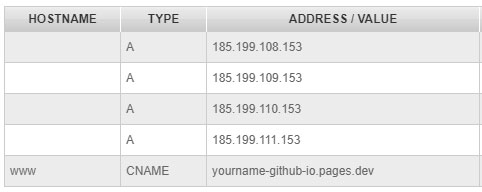
到域名提供商的后台,添加两条CNAME记录,主机记录分别是「www」和「@」,只想地址yourname.github.io,如下图:

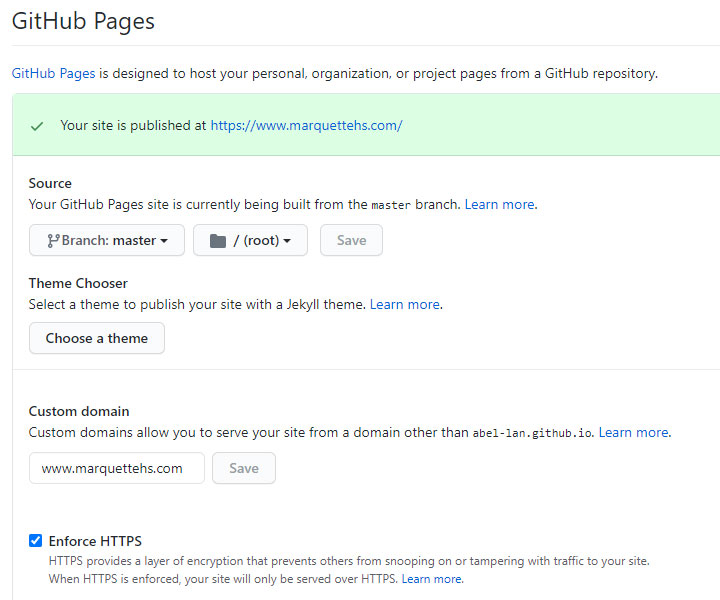
然后打开你的github博客项目,点击settings,找到GitHub Pages块,按照下图选项设置(其中启用https,只有等域名解析成功,才可启用,需要等待至少10分钟)。

之后喝杯茶,等10分钟待域名解析OK,就可以访问,至此大功告成。
转载请注明:半亩方塘 » 使用GitHub Pages制作个人博客及自定义域名设置


 支付宝扫码打赏
支付宝扫码打赏 微信扫码打赏
微信扫码打赏