摘要
网站加入Google Adsense代码时,在AMP端加入的代码和PC端加入的一样,导致Google Webmaster报错,提示“不允许使用自定义JavaScript”。将其修改为AMP专用的Adsense代码后恢复正常。这次的问题告诉自己:在修改网站AMP端代码时,一定要通过检测工具检查是否有误。
问题描述
网站收到Google Webmaster发来的邮件,提示:Search Console 发现,您的网站受到了1 个 AMP 问题的影响:出现次数最多的错误。
错误可能会导致您的网页或功能无法显示在Google 搜索结果中。我们在您的网站中发现了以下错误:不允许使用自定义JavaScript。
解决过程
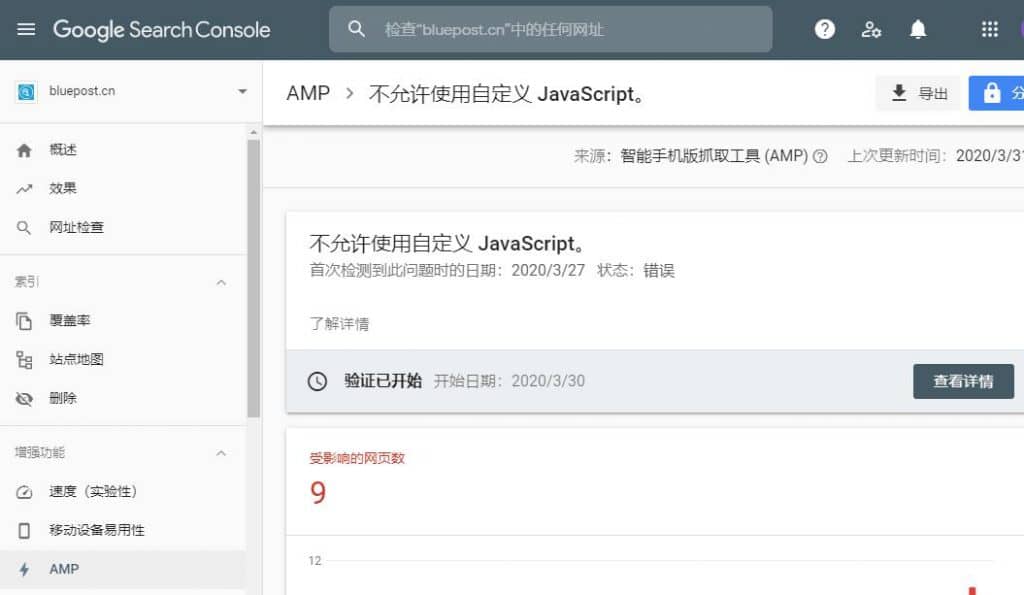
1. 查看Google Webmaster错误提示信息,提示如下

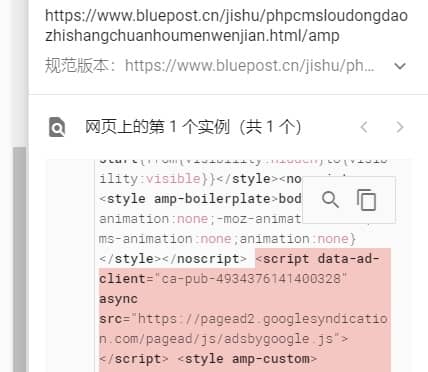
2. 可以看到错误代码是由于加入的Google Adsense代码(此处加入的为非AMP专用代码)不符合AMP规范,导致报错。

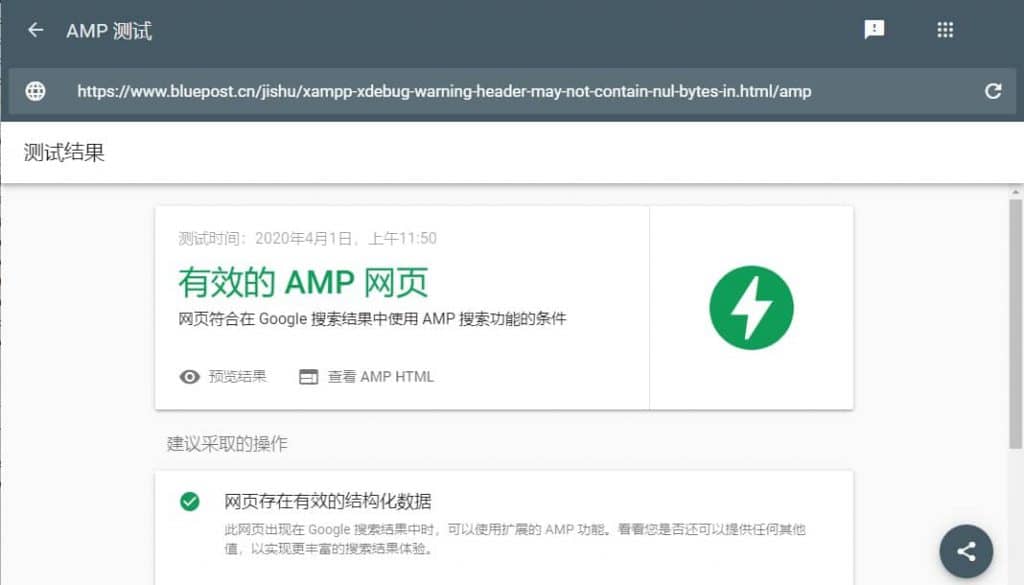
3. 将Google Adsense代码更换为专用的AMP代码,再次检测正常。

经验总结
通过这次的问题,告诉自己在修改网站AMP端代码时,一定要通过检测工具Google AMP Test来检查是否有误,避免造成不必要的损失。
转载请注明:半亩方塘 » Google AMP收录报错不允许使用自定义JavaScript


 支付宝扫码打赏
支付宝扫码打赏 微信扫码打赏
微信扫码打赏